오늘 드디어 손에 넣었다. ESP32 DevBoard!
Adafruit 에서 15개 한정 재입고 트윗을 보고 광속 결제.
그리고 1주일의 기다림. 사랑해요 USPS <3
알리를 이용하다보니 1주일 정도는 광속 배송임.
물론 배송비도 무자비함 -_ㅜ
ESP8266 보드랑 별로 안달라보인다.
http://www.silabs.com/products/mcu/pages/usbtouartbridgevcpdrivers.aspx#mac
에서 CP2102 드라이버를 설치하고
screen 으로 연결해보자.
내 경우엔 tty.SLAB_USBtoUART 로 잡혔다.
어디서 기본 속도가 115200bps 라고 들은 적이 있어서
:>
프롬프트가 생소하다.
보드 정보를 보기 위해 reset을 해보니
쭉 보니까 여러가지 정보가 나오네
WIFI 를 보니
잘 잡힘.
신호도 양호.
BLE는 어떻게 하는지 잘 모르겠음.
help 라고 쳐보니 (?를 쳐도 같음)
막상 ssc_commands.xlsx는 어디에?? 문서도 없고 검색도 안됨.
관전포인트
적다보니 Getting Started 문서 15페이지 부터 SSC 커맨드가 있음.
<명령어> -<플래그> <인자> 순의 조합.
-Q는 공통으로 Query(조회) -S는 Set(설정)이다.
-o 옵션은 1일때 STA, 2일때 AP, 3일때 둘 다
시간 날때 build 도전.
Adafruit 에서 15개 한정 재입고 트윗을 보고 광속 결제.
그리고 1주일의 기다림. 사랑해요 USPS <3
알리를 이용하다보니 1주일 정도는 광속 배송임.
물론 배송비도 무자비함 -_ㅜ
15개 한정판 adafruit 발 dev board
그놈이 틀림없으렸다.
오오 강려크한 포스
ESP32_Core_board_V2라고 적혀있군요.
ESP32 맞구요. 네네.
ESP32-D0WDQ6 라고 써있는데
D → Dual-core
0 → No internal flash
W → Wi-Fi
D → Dual-mode Bluetooth
Q → Quad Flat No-leads (QFN) package
6 → 6 mm × 6 mm package body size
라고 함.
길이는 이정도
모듈크기는 이정도
코어는 6mm밖에 안해!
여기에 전기만 넣으면 BLE+WIFI!
밑에 크고 발 8개 달린 놈은 FM25Q32라고 32Mbit 플래시메모리
밑에 크고 발 8개 달린 놈은 FM25Q32라고 32Mbit 플래시메모리
ESP8266 DevBoard 동생이랑 비교
크고 아름다운 레귤레이터랑 CP2102 USB Driver가 붙어있음.
ESP8266 DevBoard엔 CH340G 인데 확 작아졌네.
ESP8266 DevBoard엔 CH340G 인데 확 작아졌네.
머리를 맞대어 보았음.
모듈크기는 아주 약간 ESP32가 더 큰데 워낙에 핀이 많고 촘촘함.
모듈크기는 아주 약간 ESP32가 더 큰데 워낙에 핀이 많고 촘촘함.
ESP8266인 ESP12는 핀 간격이 2.00mm인데 비해
ESP32는 1.27mm 밖에 안함.
딱봐도 비교가 될 정도.
ESP32는 1.27mm 밖에 안함.
딱봐도 비교가 될 정도.
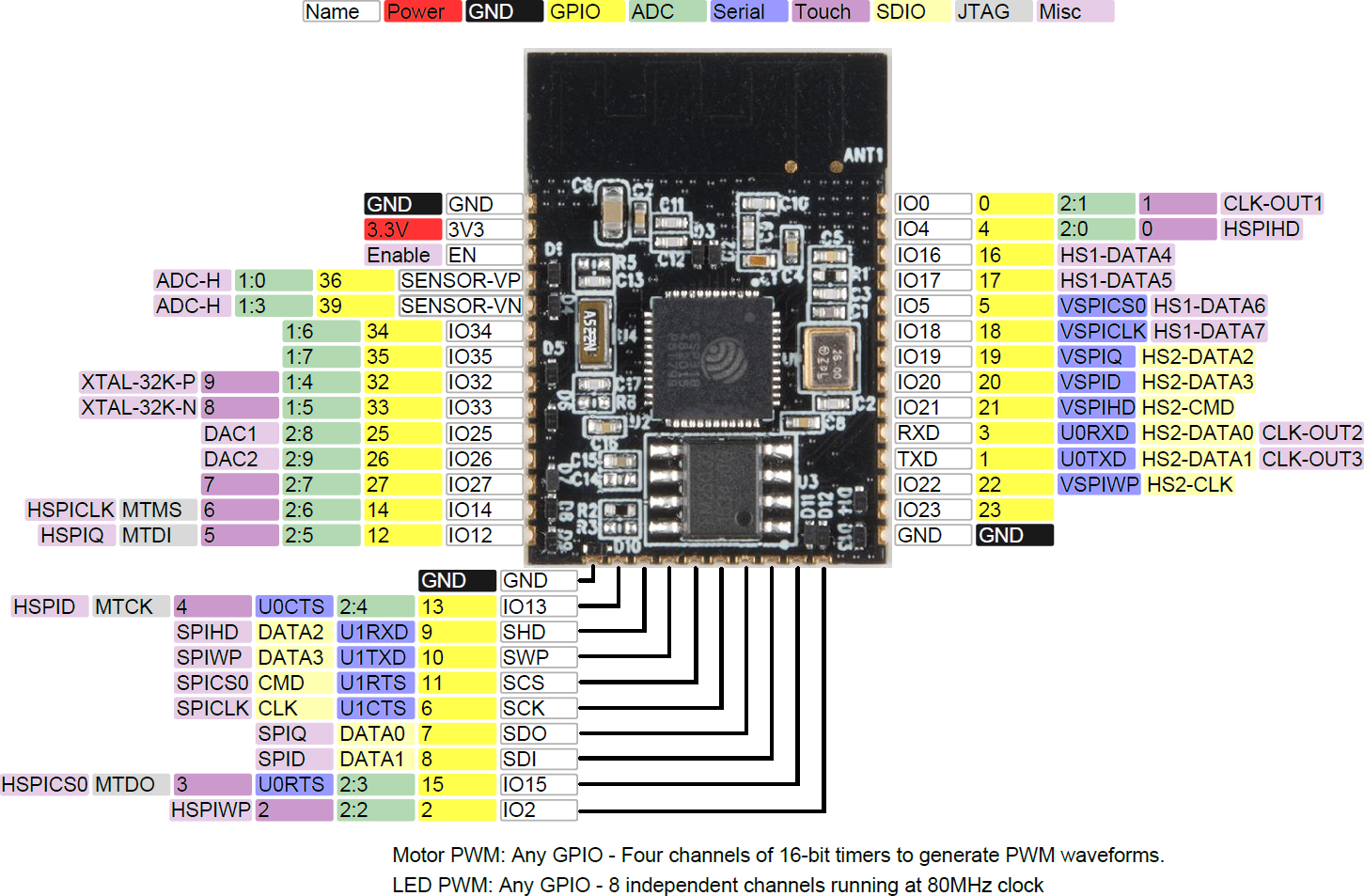
크고 아름다운 Pinouts
ESP8266 보드랑 별로 안달라보인다.
http://www.silabs.com/products/mcu/pages/usbtouartbridgevcpdrivers.aspx#mac
에서 CP2102 드라이버를 설치하고
screen 으로 연결해보자.
내 경우엔 tty.SLAB_USBtoUART 로 잡혔다.
어디서 기본 속도가 115200bps 라고 들은 적이 있어서
screen /dev/tty.SLAB_USBtoUART 115200로 접속.
:>
프롬프트가 생소하다.
보드 정보를 보기 위해 reset을 해보니
:>ets Jun 8 2016 00:22:57막막 칼라로 나온다.
rst:0x1 (POWERON_RESET),boot:0x13 (SPI_FAST_FLASH_BOOT)
ets Jun 8 2016 00:22:57
rst:0x10 (RTCWDT_RTC_RESET),boot:0x13 (SPI_FAST_FLASH_BOOT)
configsip: 0, SPIWP:0x00
clk_drv:0x00,q_drv:0x00,d_drv:0x00,cs0_drv:0x00,hd_drv:0x00,wp_drv:0x00
mode:DOUT, clock div:2
load:0x3ffc0000,len:0
load:0x3ffc0000,len:2304
load:0x40078000,len:3788
ho 0 tail 12 room 4
load:0x40098000,len:532
entry 0x4009813c
;36m
m;36m**************************************
m;36m* hello espressif ESP32! *
m;36m* 2nd boot is running! *
m;36m* version (V0.1) *
m;36m**************************************
m;36mcompile time 18:16:58
m;36m SPI Speed : 40MHz
m;36m SPI Mode : DOUT
m;36m SPI Flash Size : 4MB
m;36mPartition Table:
m;36m## Label Usage Type ST Offset Length
m;36m 0 factory factory app 00 00 00010000 00100000
m;36m 1 rfdata RF data 01 01 00110000 00040000
m;36m 2 wifidata WiFi data 01 02 00150000 00040000
m;36mEnd of partition table
m;36mLoading app partition at offset 00010000
m;36msection 0: paddr=0x00000020 vaddr=0x00000000 size=0x0ffe8 ( 65512)
m;36msection 1: paddr=0x00010010 vaddr=0x3f400010 size=0x05b64 ( 23396) map
m;36msection 2: paddr=0x00015b7c vaddr=0x3ffba720 size=0x01378 ( 4984) load
m;36msection 3: paddr=0x00016efc vaddr=0x40080000 size=0x00400 ( 1024) load
m;36msection 4: paddr=0x00017304 vaddr=0x40080400 size=0x126ac ( 75436) load
m;36msection 5: paddr=0x000299b8 vaddr=0x00000000 size=0x06658 ( 26200)
m;36msection 6: paddr=0x00030018 vaddr=0x400d0018 size=0x325b4 (206260) map
m;36mstart: 0x400807ac
mInitializing heap allocator:
Region 19: 3FFBBA98 len 00024568 tag 0
Region 25: 3FFE8000 len 00018000 tag 1
Pro cpu up.
Pro cpu start user code
nvs_flash_init
frc2_timer_task_hdl:3ffbc564, prio:22, stack:2048
tcpip_task_hdlxxx : 3ffbeca8, prio:20,stack:2048
phy_version: 80, Aug 26 2016, 13:04:06, 0
pp_task_hdl : 3ffc34f0, prio:23, stack:8192
:>enter uart init
uart init wait fifo succeed
exit uart init
IDF version : master(db93bceb)
WIFI LIB version : master(934d079b)
ssc version : master(r283 4d376412)
!!!ready!!!
mode : softAP(26:0a:c4:00:03:98)
dhcp server start:(ip: 192.168.4.1, mask: 255.255.255.0, gw: 192.168.4.1)
+WIFI:AP_START
쭉 보니까 여러가지 정보가 나오네
WIFI 를 보니
잘 잡힘.
신호도 양호.
BLE는 어떻게 하는지 잘 모르겠음.
help 라고 쳐보니 (?를 쳐도 같음)
:>이렇게 나옴.
supported command:
Please refer to document ssc_commands.xlsx for detail
막상 ssc_commands.xlsx는 어디에?? 문서도 없고 검색도 안됨.
관전포인트
- 핀 간격이 1.27mm. 수작업으로 와이어링을 하기엔 다소 힘들것으로 보임
- NODEMCU 는 아직 미대응. esp-idf 가 플래싱을 포함한 이것저것 들어있는 툴.
- ESP8266시리즈처럼 AT 커맨드 셋이 아님. 아직 정확한 자료 없음.
- http://espressif.com/products/hardware/esp32/resources 관련 도구/문서들
- 기타 자세한 장치 스펙은 https://github.com/sparkfun/ESP32_Miscellany/blob/master/Documentation/ESP32_Specifications_EN_v1.pdf
- Getting Started : https://github.com/CHERTS/esp32-devkit/blob/master/Espressif/docs/ESP32/ESP32%20Getting%20Started%20Guide%20for%20SDK%20based%20on%20FreeRTOS.pdf
적다보니 Getting Started 문서 15페이지 부터 SSC 커맨드가 있음.
<명령어> -<플래그> <인자> 순의 조합.
-Q는 공통으로 Query(조회) -S는 Set(설정)이다.
-o 옵션은 1일때 STA, 2일때 AP, 3일때 둘 다
- op : wifi 모드 조회/설정
- op -Q
- op -S -o <mode>
- sta: station 모드 조회/설정
- sta -S -s <ssid> -b <bssid> -n <channel> -h
sta -S 만 하면 전체 AP 조회
-h는 hidden ssid 조회 - sta -Q 상태조회
- sta -C -s <ssid> -p <password> : AP연결
- sta -D : AP Disconnect
- ap: ap 모드 조회/설정
- ap -S -s <ssid> -p <password> -t encrypt -n <channel> -h -m <max_sta>
- -s ssid : SSID
- -p password : 암호
- -t encrypt 있으면 암호화
- -h : ssid 숨김
- -n channel : channel
- -m max_sta : 최대 접근 가능한 station 갯수
- ap -Q : 조회
- ap -L : MAC/IP Address 조회
- mac: mac 조회 -Q -o 를 사용하되 mode는 1,2만 있다.
- mac -Q -o 1 : STA MAC 정보
- mac -Q -o 2 : AP MAC 정보
- dhcp: mac 조회/설정
- dhcp -S -o mode : DHCP 시작
- dhcp -E -o mode : DHCP 종료
- ip: mac 조회/설정
- -Q -o 1 : STA IP정보
- -Q -o 2 : AP IP정보
- -Q -o 3 : STA & AP IP 정보
- -S -i <ip> -o <mode> -m <mask> -g <gateway> : IP 설정 -o는 1,2,3과 같다.
- reboot: 말그대로 reboot
- ram: heap size 반환
일단 여기까지만 나와있음. 음? BLE는? 그리고 설정밖에 없네??
BSSID로 scan은 가능하지만 접속은 안되네
한번 sta로 접속을 시도해본다. -s 에 SSID, -p에 암호를 각각 넣어서 시도.
:>sta -C -s XXXXXX -p QQQQQQ
+JAP:OK
:>n:11 0, o:1 0, ap:255 255, sta:11 0, prof:1n:11 0, o:11 0, ap:255 255, sta:11 0, prof:1state: 0 -> 2 (b0)stastate: 2 -> 3 (0)state: 3 -> 5 (10)add 0
:>
+JAP:WIFICONNECTED
:>ip: 192.168.0.47, mask: 255.255.255.0, gw: 192.168.0.1
+JAP:CONNECTED,AccessDenied
:>sta -Q
+JAP:CONNECTED,AccessDenied
:>
해보니까 scan 찾고 접속하는 건 잘된다.
ip도 조회해 본다.
:>ip -Q -o 1
+STAIP:192.168.0.47
+STAIPMASK:255.255.255.0
+STAIPGW:192.168.0.1
기분탓인지 모르겠지만 ESP8266보다 훨씬 빠르게 느껴진다. 응답이든 뭐든.
시간 날때 build 도전.














댓글
댓글 쓰기