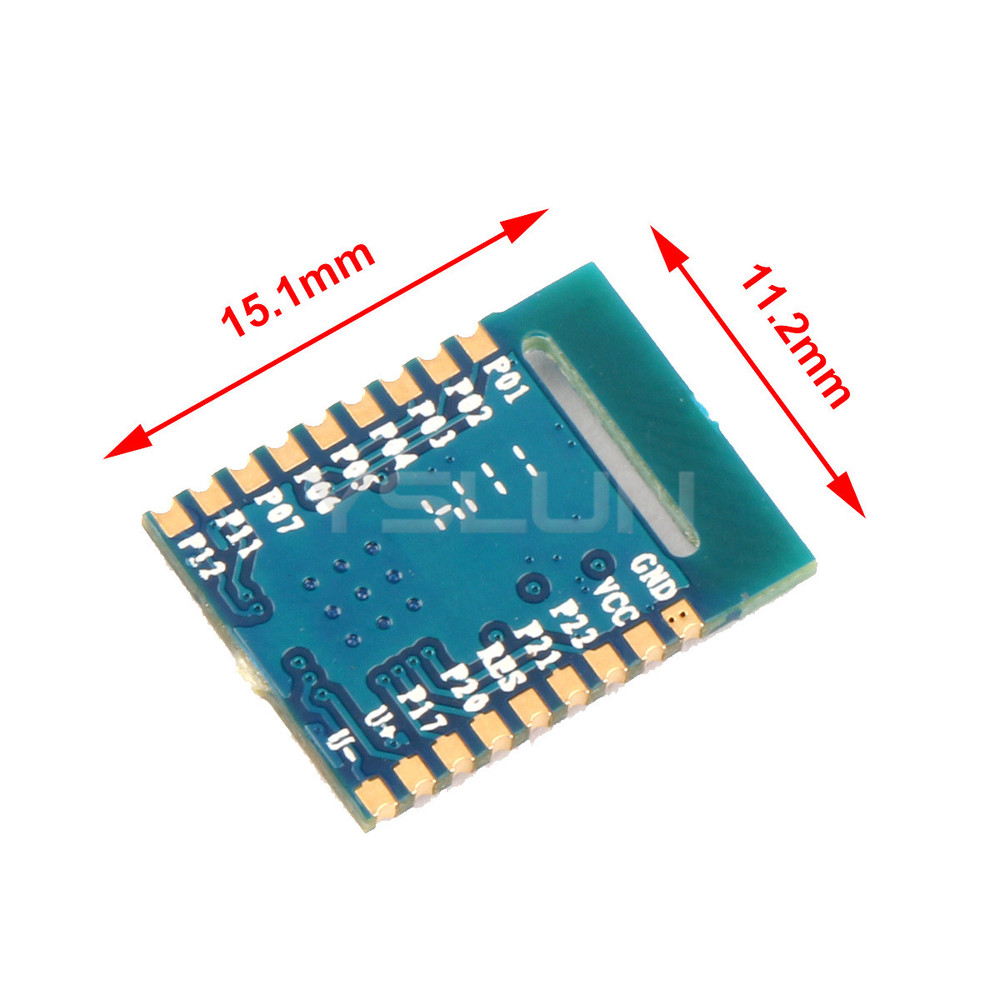
* PinOuts
* Pin설명
GND : -
VCC : + 전원 (2~3.6v)
P22 : (Output) Sleep indication
P21 : (Output) connection status indication (low level인지 square wave인지 확인인. module parameter settings 참조)
RES : Reset - GND 연결시
P20 : (INPUT) Level Trigger (Default) / Pulse Triggering Mode
* Level Trigger Mode
GND 일때 활성화 (자체 Pullup)
0: 장비와 접속될때까지 브로드캐스팅 시작.
1: 즉시 sleep 모드로 전환.
* Pulse Triggering
매번 Pulse를 받을 때 마다 Boot-up/Shutdown 모드를 전환
* 모드 전환에 대해선 module parameter settings 참조
P17 : (Input/Output) PWM Input/Output
U+, U- : USB + -, 사용 안함
P12 : (Input/Outpu) Factory Reset.
전원을 넣고 30초안에
5초간 GND와 연결하면 매개변수 초기화 (Shallow Recovery)
20초이상 연결시 공장초기화 (Deep Recovery)
30초이후론 보통의 I/O로 작동.
P11 : (Output) PWM 1out
P07 : (Output) PWM 3out
* 기본특징
연결 상태 지원 P21핀
6개의 Input/Output으로 사용가능한 IO있음 - 알람, 조명제어, 리모콘, 등등 사용
2개의 Timing/Cycle Output 지원 - 스케쥴링
2개의 ADC Input (14bit) 지원 - EN/BAN - 온습도 측정/조도 등등
4개의 PWM Output 120hz - 조명 디밍(Dimming)제어 - 디폴트로 Off
안티하이재킹을 위한 암호 지원
내부 RTC 지원
IO port 설정과 상태를 초기 설정으로 저장가능.
얕은 복구와 깊은 복구 모드를 지원
리모트 셧다운 지원
* 활용분야
- LED 전구 : http://www.szrfstar.com/jiejuefangan/lanyajiejuefangan/136.html
- 전자담배 : http://www.szrfstar.com/jiejuefangan/lanyajiejuefangan/135.html
- Beacon, 분실물 방지 Tag, RC, 체중계
* BlueBasic
http://blog.xojs.org/bluebasic
* Bridge 모드 (Transparent transmission mode)
AT명령을 사용할 수 있는 모드. MCU랑 연결시 사용
UART를 통해 쌍방향 통신이 가능.
AT 커맨드를 통해 제어가능.
UART Hardware protocol - 115200BPS/8/no parity/1 stop bit
EN이 High 일때
* Direct-Drive 모드
추가 MCU없이 독립 동작.
앱에서 직접 BLE프로토콜로 통신가능.
이 모드에선 사용자는 오직 코딩만 하면 된다.
기본적으로 전원이 들어왔을때 모듈은 자동으로 브로드캐스트를 한다.
이때 스마트 폰의 경우 특정 어플리케이션에서 스캔할 수 있고 페어할 수 있다.
USB2TTL 의 TXD -> BLE P02 RXD
USB2TTL 의 RXD -> BLE P03 TXD
교차연결
REST -> GND 연결 클릭시 - Tv221u-B4994C5E4926 (디바이스명)- 과 같은 문자열을 한줄씩 출력. RX 점멸
CC Debugger 없이 USB2TTL로 업로드는 안되나?
일단 핀 간격이 1.27mm로 매우 좁아서 훅 클립을 사용했다.
혹시라도 쇼트가 나거나 연결이 정확하지 않으면 TX쪽 불이 계속 들어올 수도 있으니 그럴땐 다시 조정하자
* Pin설명
GND : -
VCC : + 전원 (2~3.6v)
P22 : (Output) Sleep indication
P21 : (Output) connection status indication (low level인지 square wave인지 확인인. module parameter settings 참조)
RES : Reset - GND 연결시
P20 : (INPUT) Level Trigger (Default) / Pulse Triggering Mode
* Level Trigger Mode
GND 일때 활성화 (자체 Pullup)
0: 장비와 접속될때까지 브로드캐스팅 시작.
1: 즉시 sleep 모드로 전환.
* Pulse Triggering
매번 Pulse를 받을 때 마다 Boot-up/Shutdown 모드를 전환
* 모드 전환에 대해선 module parameter settings 참조
P17 : (Input/Output) PWM Input/Output
U+, U- : USB + -, 사용 안함
P12 : (Input/Outpu) Factory Reset.
전원을 넣고 30초안에
5초간 GND와 연결하면 매개변수 초기화 (Shallow Recovery)
20초이상 연결시 공장초기화 (Deep Recovery)
30초이후론 보통의 I/O로 작동.
P11 : (Output) PWM 1out
P07 : (Output) PWM 3out
P06 : (Output) PWM 4out (EN)- High 일때 Sleep, Low 일때 200ms 간격으로 broadcasting.
P05 : (Input) BRTS 입력 - 모듈 Wake up을 위한 데이터 전송 요청
0: 호스트에서 데이터를 보냈고 모듈은 호스트로부터 데이터 전송을 기다릴 것이다. 따라서 Sleep 모드로 들어가지 않는다.
1: 호스트가 데이터를 보내지 않았거나 이미 보냈다. 신호값은 "1"로 설정될 것
P04 : (Output) BCTS 출력. 선택사항. 호스트 Wake up.
0: 모듈은 데이터를 보냈고 호스트는 데이터를 수신할 것이다.
1: 모듈은 데이터를 보내지 않았거나 이미 보냈다. 신호값은 "1"로 설정될 것
P03 : (Output) UART TXD
P02 : (Input) UART RXD
P01 : (Input) ADC - Analog Input
P05 : (Input) BRTS 입력 - 모듈 Wake up을 위한 데이터 전송 요청
0: 호스트에서 데이터를 보냈고 모듈은 호스트로부터 데이터 전송을 기다릴 것이다. 따라서 Sleep 모드로 들어가지 않는다.
1: 호스트가 데이터를 보내지 않았거나 이미 보냈다. 신호값은 "1"로 설정될 것
P04 : (Output) BCTS 출력. 선택사항. 호스트 Wake up.
0: 모듈은 데이터를 보냈고 호스트는 데이터를 수신할 것이다.
1: 모듈은 데이터를 보내지 않았거나 이미 보냈다. 신호값은 "1"로 설정될 것
P03 : (Output) UART TXD
P02 : (Input) UART RXD
P01 : (Input) ADC - Analog Input
* 기본특징
연결 상태 지원 P21핀
6개의 Input/Output으로 사용가능한 IO있음 - 알람, 조명제어, 리모콘, 등등 사용
2개의 Timing/Cycle Output 지원 - 스케쥴링
2개의 ADC Input (14bit) 지원 - EN/BAN - 온습도 측정/조도 등등
4개의 PWM Output 120hz - 조명 디밍(Dimming)제어 - 디폴트로 Off
안티하이재킹을 위한 암호 지원
내부 RTC 지원
IO port 설정과 상태를 초기 설정으로 저장가능.
얕은 복구와 깊은 복구 모드를 지원
리모트 셧다운 지원
* 활용분야
- LED 전구 : http://www.szrfstar.com/jiejuefangan/lanyajiejuefangan/136.html
- 전자담배 : http://www.szrfstar.com/jiejuefangan/lanyajiejuefangan/135.html
- Beacon, 분실물 방지 Tag, RC, 체중계
* BlueBasic
http://blog.xojs.org/bluebasic
출처 : http://eezone.co.uk/blog/wireless/rf-bm-s02-cc2540-4-0-ble-bluetooth-to-uart-transceiver-module.html
AT명령을 사용할 수 있는 모드. MCU랑 연결시 사용
UART를 통해 쌍방향 통신이 가능.
AT 커맨드를 통해 제어가능.
UART Hardware protocol - 115200BPS/8/no parity/1 stop bit
EN이 High 일때
* Direct-Drive 모드
추가 MCU없이 독립 동작.
앱에서 직접 BLE프로토콜로 통신가능.
이 모드에선 사용자는 오직 코딩만 하면 된다.
기본적으로 전원이 들어왔을때 모듈은 자동으로 브로드캐스트를 한다.
이때 스마트 폰의 경우 특정 어플리케이션에서 스캔할 수 있고 페어할 수 있다.
Characteristic value 가 중요.
* service UUID / Characteristic value UUID / Handle 별 Protocol Description
0xffe5 / FFE9 / 0x0013 - (Write) Write data from UART TX output
0xffe0 / FFE4 / 0X000E - (Write) ...
암튼 이렇게 접근 차차 정리.
0xFFC0 / FCC1 / 0x0045 - 6byte(old password) + 6byte(new password) 암호설정
0xFFC0 / FFC2 / 0x0048 - 0: 암호전송성공 1: 암호전송실패 2: 암호업데이트성공 3: 암호사용취소
0x180F / 2A19 / 0x000A - 남은 배터리 용량 % 값
Module Parameter Settings
0xFF90 / FF9A / 0x007D - 0b00000000 : level enabled , 0b00000001 : pulse enabled
* Apps* service UUID / Characteristic value UUID / Handle 별 Protocol Description
0xffe5 / FFE9 / 0x0013 - (Write) Write data from UART TX output
0xffe0 / FFE4 / 0X000E - (Write) ...
암튼 이렇게 접근 차차 정리.
0xFFC0 / FCC1 / 0x0045 - 6byte(old password) + 6byte(new password) 암호설정
0xFFC0 / FFC2 / 0x0048 - 0: 암호전송성공 1: 암호전송실패 2: 암호업데이트성공 3: 암호사용취소
0x180F / 2A19 / 0x000A - 남은 배터리 용량 % 값
Module Parameter Settings
0xFF90 / FF9A / 0x007D - 0b00000000 : level enabled , 0b00000001 : pulse enabled
RF-STAR에서 제공하는 앱.
LightBlue Bean 을 잘 잡는 것을 확인.
전원 VCC+/GND 만 연결하고 3.3v, 3.7v를 각각 넣어보았으나 스캔 실패.
* Serial 연결
USB2TTL 을 꽂으니 RX 파란불 점멸.USB2TTL 의 TXD -> BLE P02 RXD
USB2TTL 의 RXD -> BLE P03 TXD
교차연결
REST -> GND 연결 클릭시 - Tv221u-B4994C5E4926 (디바이스명)- 과 같은 문자열을 한줄씩 출력. RX 점멸
CC Debugger 없이 USB2TTL로 업로드는 안되나?
일단 핀 간격이 1.27mm로 매우 좁아서 훅 클립을 사용했다.
혹시라도 쇼트가 나거나 연결이 정확하지 않으면 TX쪽 불이 계속 들어올 수도 있으니 그럴땐 다시 조정하자




댓글
댓글 쓰기