를 시작하기 전에
싸다고 덥석 RF-BM-S02를 안 산걸 후회했다.
왜냐면 핀 피치가 아래와 같이 0.75mm( (0.8+0.7)/2 )라는 듣도 보도 못한 구성이었기 때문이다.
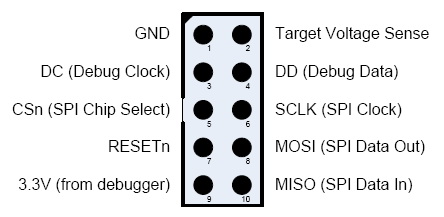
핀은 이런 순서라고 했을 때 순서대로 메뉴얼(http://pan.baidu.com/s/1kTxfwEV)을 보면서
독짓는 늙은이처럼 중국어를 한땀한땀 번역해보도록 하겠다.
그렇다. 나는 지금 매우 혼란스럽다.
1 GND
2 VDD
3 REST - RESET
4 OUT2 - P22 - DC
5 OUT1 - P21 - DD
6 OUT0 - P20
7 INPUT2 - P17
8 INPUT3 - P16
9 INPUT1 - P14
10 VDD
11 GND
12 SCL - IIC SYNC CLOCK
13 SDA - IIC DATA
14 IIC_STATUS - P15 - IIC 데이터 수신시 LOW, 아닐 때 HIGH - 불명확함 원문은 아래
表示模块已经接收到手机发来的数据 , 未收到数据时为高电平 , 当从高电平变到低电平时 , 表示已经接收到到手机发来的数据 ( 此功能在 IIC 通信时使用 , 出口通信时可以不连接 )
15 PWR - P00 - WAKEUP PIN, LOW/FLOAT일때 WakeUp .원문은 아래
模块睡眠唤醒,低电平唤醒
16 RXD - P02
17 TXD - P03
18 OUT3 - P12
19 PWM1 - P11
20 PWM2 - P10
21 PWM3 - P07
22 PWM4 - P06
23 UART_IIC_BIT - P05 - LOW(GND 접지)일때 IIC통신, 아닐(HIGH/FLOAT) 때 UART
24 ADC1 - P04
25 ADC2 - P01
26 OUT4 - P13
I2C 지원을 위한 핀을 따로 할당하는게 특이하다고 해야하나 아니면 원래 BLE들이 그런 건지는 잘 모르겠다. 검증
응용사례를 친절하게 예를 들어놓았는데 VDD, GND를 연결했다고 가정했을 때
- UART 사용 - (16,17 연결)
- IIC - SCL, SDA, IIC_STATUS (12, 13, 14 연결)
- iBeacon - 전원만 연결(당연히 할게 없지)
- 스위치 입력 - INPUT사용(7,8,9 연결)
- RGB - PWM사용(19,20,21,22 연결)
- LED - OUT사용(4,5,6,18,26 연결)
- 릴레이 제어 - LED와 동일
- 모터 제어 - PWM사용(19 연결)



댓글
댓글 쓰기