pocketC.H.I.P을 너무 사고 싶은데 가격도 오르고 배송도 압박이어서 안사려는 마음으로 pico-8을 질렀(?)다.
감사합니다. HumbleBundle.
새로운 장난감을 얻었으니 손가락을 단련하자.
부팅 후 처음 접하는 화면은
콘솔 상태.
HELP를 보자
load <filename>
save <filename>
run
resume
shutdown
reboot
install_demos
dir
cd <dirname>
mkdir <dirname>
cd ..
keyconfig
splore
명령어들이 나오는데
나머지는 뭐 뻔한 거니 설명이 필요없고 splore는 포럼(http://www.lexaloffle.com/bbs/?cat=7 - 근데 forum/community/bbs 뭐가 맞는거? 용어 통일이 안되있네)에 올라온 게임들을 살펴볼 수 있는 명령인데 s만치고 엔터쳐도 된다. 오호 꿀!
여기에 있는 게임만 다 해보는 것도 일이겠다. 엄청 많다.
ESC로 커맨드라인과 개발환경을 전환할 수 있다.
개발환경모드는 이런 식으로 구성.
오른쪽 상단은 순서대로 코드에디터-스프라이트에디터-맵에디터-SFX에디터-뮤직에디터이고 ALT+좌우화살표키로 이동가능하다.
핑거댄스니까 단축키 위주로 정리
CMD(CTRL)+C,X,V (copy, cut, paste)
CMD(CTRL)+Z,Y (undo, redo)
CMD(CTRL)+F,G (find, next)
CMD(CTRL)+UP, DOWN (top, end)
CMD(CTRL)+LEFT, RIGHT (word 간 이동)
ALT+UP,DOWN (function간 이동)
CMD(CTRL)+D (줄 복사)
TAB, SHIFT+TAB (indent, un-indent)
특이한 점은 전부 소문자가 기준이다. 대문자는 glyph 이라고 이모티콘 같은 거랑 대응. CMD(CTRL)+K로 전환할 수도 있다.
왼클릭-찍기
오른클릭-스포이드(색추출)
CMD(CTRL)+왼클릭-색바꿔치기
셀렉트툴:
단축 S or SHIFT + 드래그
선택영역에 대해(선택영역이 없을때 전체) 회전, 반전
- f : 가로 반전
- v : 세로 반전
- r : 회전 (시계방향)
- 화살표: 이동 (루프 적용)
패닝툴: space
기타:
1,2-앞/뒤 색상선택
q,w-앞/뒤 스프라이트 선택
tab-풀스크린전환
마우스휠-zoom
shift+drag-다중 스프라이트 선택 (맵에디터에서 사용)
space - zoom
, . SPD up/down
- = PATCH prev/next
pitch 모드
- SHIFT +왼쪽 클릭 (톤 목록) - 현재 선택한 음색으로 전체 적용
- SHIFT +왼쪽 클릭 (피치) - 현재 피치만 음색 적용
- 1~9 볼륨
tracker 모드
- CMD(CTRL)-C,V 복사, 붙이기
- C 1 4 5 1 - Pitch, Octave, Tone, Effect 순서
- backspace or volume 0 - 삭제
- q2w3er5t6y7ui zsxdcvgbhnjm (piano-like layout) 입력
감사합니다. HumbleBundle.
새로운 장난감을 얻었으니 손가락을 단련하자.
부팅 후 처음 접하는 화면은
콘솔 상태.
HELP를 보자
load <filename>
save <filename>
run
resume
shutdown
reboot
install_demos
dir
cd <dirname>
mkdir <dirname>
cd ..
keyconfig
splore
명령어들이 나오는데
나머지는 뭐 뻔한 거니 설명이 필요없고 splore는 포럼(http://www.lexaloffle.com/bbs/?cat=7 - 근데 forum/community/bbs 뭐가 맞는거? 용어 통일이 안되있네)에 올라온 게임들을 살펴볼 수 있는 명령인데 s만치고 엔터쳐도 된다. 오호 꿀!
여기에 있는 게임만 다 해보는 것도 일이겠다. 엄청 많다.
ESC로 커맨드라인과 개발환경을 전환할 수 있다.
개발환경모드는 이런 식으로 구성.
오른쪽 상단은 순서대로 코드에디터-스프라이트에디터-맵에디터-SFX에디터-뮤직에디터이고 ALT+좌우화살표키로 이동가능하다.
코드에디터
하단왼쪽은 LINE 현재커서위치라인/전체라인수. 오른쪽은 토큰숫자인데 명령어 하나당 하나씩 증가하고 8192. 즉 8k까지 쓸 수 있다.핑거댄스니까 단축키 위주로 정리
CMD(CTRL)+C,X,V (copy, cut, paste)
CMD(CTRL)+Z,Y (undo, redo)
CMD(CTRL)+F,G (find, next)
CMD(CTRL)+UP, DOWN (top, end)
CMD(CTRL)+LEFT, RIGHT (word 간 이동)
ALT+UP,DOWN (function간 이동)
CMD(CTRL)+D (줄 복사)
TAB, SHIFT+TAB (indent, un-indent)
특이한 점은 전부 소문자가 기준이다. 대문자는 glyph 이라고 이모티콘 같은 거랑 대응. CMD(CTRL)+K로 전환할 수도 있다.
스프라이트에디터
드로우툴:왼클릭-찍기
오른클릭-스포이드(색추출)
CMD(CTRL)+왼클릭-색바꿔치기
셀렉트툴:
단축 S or SHIFT + 드래그
선택영역에 대해(선택영역이 없을때 전체) 회전, 반전
- f : 가로 반전
- v : 세로 반전
- r : 회전 (시계방향)
- 화살표: 이동 (루프 적용)
패닝툴: space
기타:
1,2-앞/뒤 색상선택
q,w-앞/뒤 스프라이트 선택
tab-풀스크린전환
마우스휠-zoom
shift+drag-다중 스프라이트 선택 (맵에디터에서 사용)
맵에디터
드래그 - 해당 스프라이트 배치space - zoom
SFX에디터
TAB - pitch 모드/tracker 모드 전환, . SPD up/down
- = PATCH prev/next
pitch 모드
- SHIFT +왼쪽 클릭 (톤 목록) - 현재 선택한 음색으로 전체 적용
- SHIFT +왼쪽 클릭 (피치) - 현재 피치만 음색 적용
- 1~9 볼륨
tracker 모드
- CMD(CTRL)-C,V 복사, 붙이기
- C 1 4 5 1 - Pitch, Octave, Tone, Effect 순서
- backspace or volume 0 - 삭제
- q2w3er5t6y7ui zsxdcvgbhnjm (piano-like layout) 입력
- Effects
0 none
1 slide // Slide to the next note
2 vibrato // Rapidly vary the pitch within one quarter-tone
3 drop // Rapidly drop the frequency to very low values
4 fade in // Ramp the volume up from 0
5 fade out // Ramp the volume down to 0
6 arpeggio fast // Iterate over groups of 4 notes at speed of 4
7 arpeggio slow // Iterate over groups of 4 notes at speed of 8
뮤직에디터
SFX를 배열
CMD(CTRL)-C,V : 드래그로 패턴 복사, 붙이기
화살표 기능
첫번째 : 반복 시작점. 없으면 0번째.
두번째 : 반복 끝점.
세번째 : 반복 없이 종료
프로그램 구조
크게 3개의 function
_update() / _update60() - 30/60fps 마다 호출
_draw() - 매 프레임마다 화면에 그린다.
_init() - 프로그램 시작 시 단 한번 시작
기타
CMD(CTRL)+S : save
ALT+ENTER : 전체화면 전환
CMD+Q/ALT+F4 : 종료
CMD(CTRL)+R : 실행
CMD(CTRL)+M : 뮤트
P : pause
F6 스샷 저장
F7 Capture cartridge label image
F8 비디오 저장 시작
F9 최대 8초 GIF 저장
기타 참조: https://neko250.github.io/pico8-api/
https://github.com/felipebueno/awesome-PICO-8
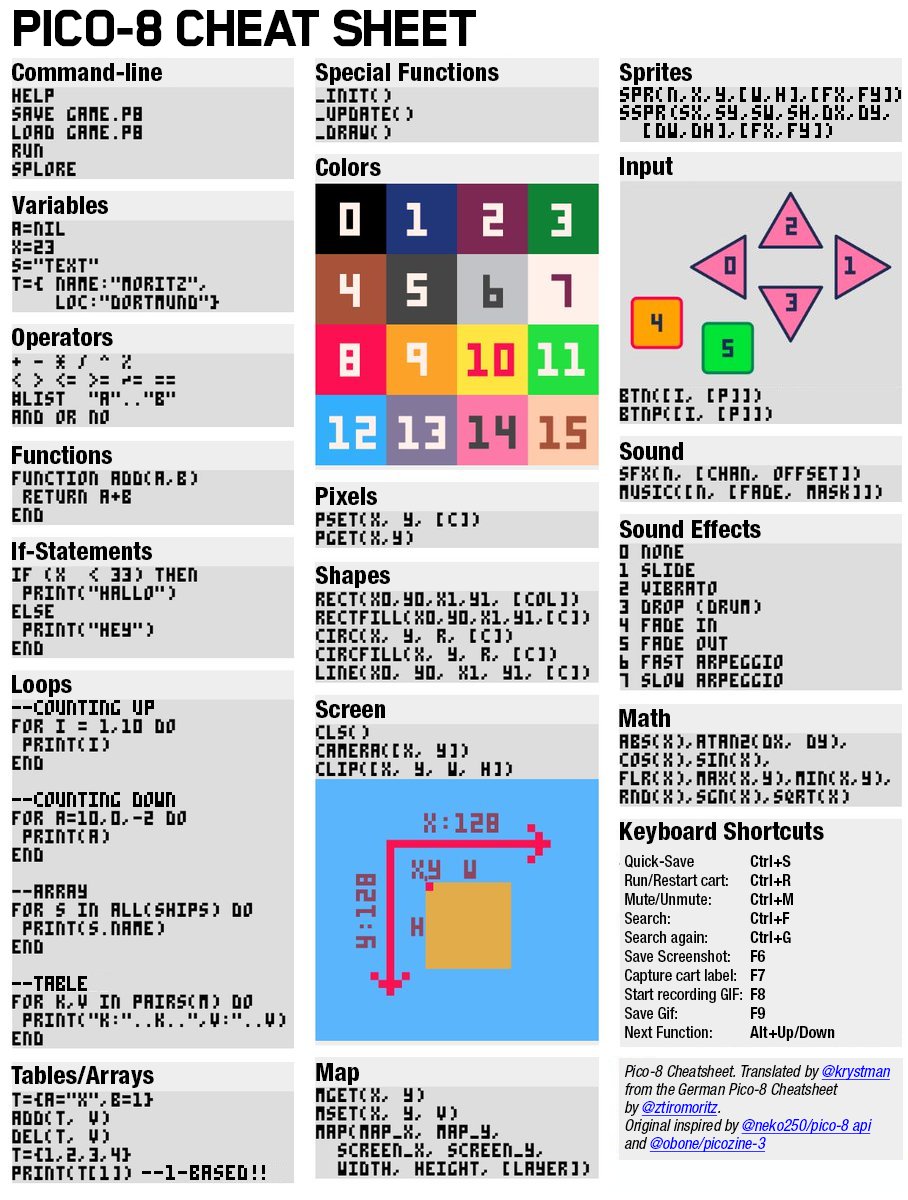
cheatsheet:
기타 참조: https://neko250.github.io/pico8-api/
https://github.com/felipebueno/awesome-PICO-8
cheatsheet:
EXPORT
export XXXX.html : 현재 카트리지를 XXXX.html과 XXXX.js로 익스포트한다.
folder : export 되는 파일 저장소를 finder/explorer 에서 연다.
감상
부족한게 장점.
노이즈를 줄여서 최대한 프로그램을 만드는데 집중할 수 있게 한다.
lua로 시작해서 emscripten으로 끝나는 점도 재밌다.
löve lua 엔진하고 콜라보도 있고 발전 가능성....아니 이미 충분히 사랑받는 플랫폼이다.









댓글
댓글 쓰기